Het is zonde om de data van een challenge niet te gebruiken om op een andere manier informatie op het scherm te krijgen. Een uitgebreidere omschrijving van de Maven Space Challenge lees je bij mijn inzending. Hier lees je meer over de challenge met Plotly en Dash.
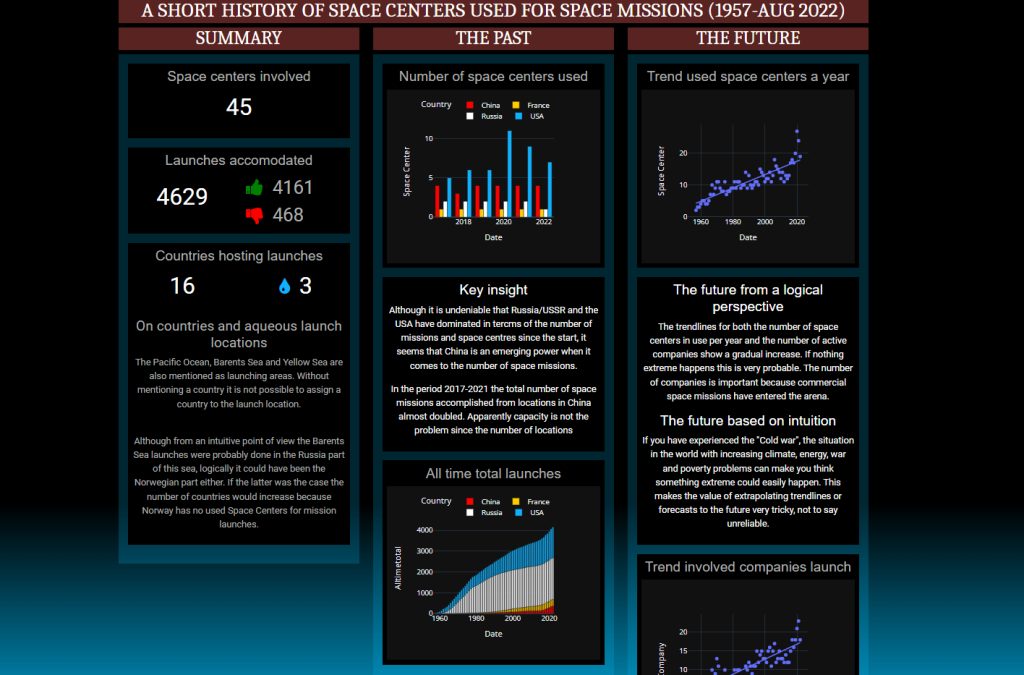
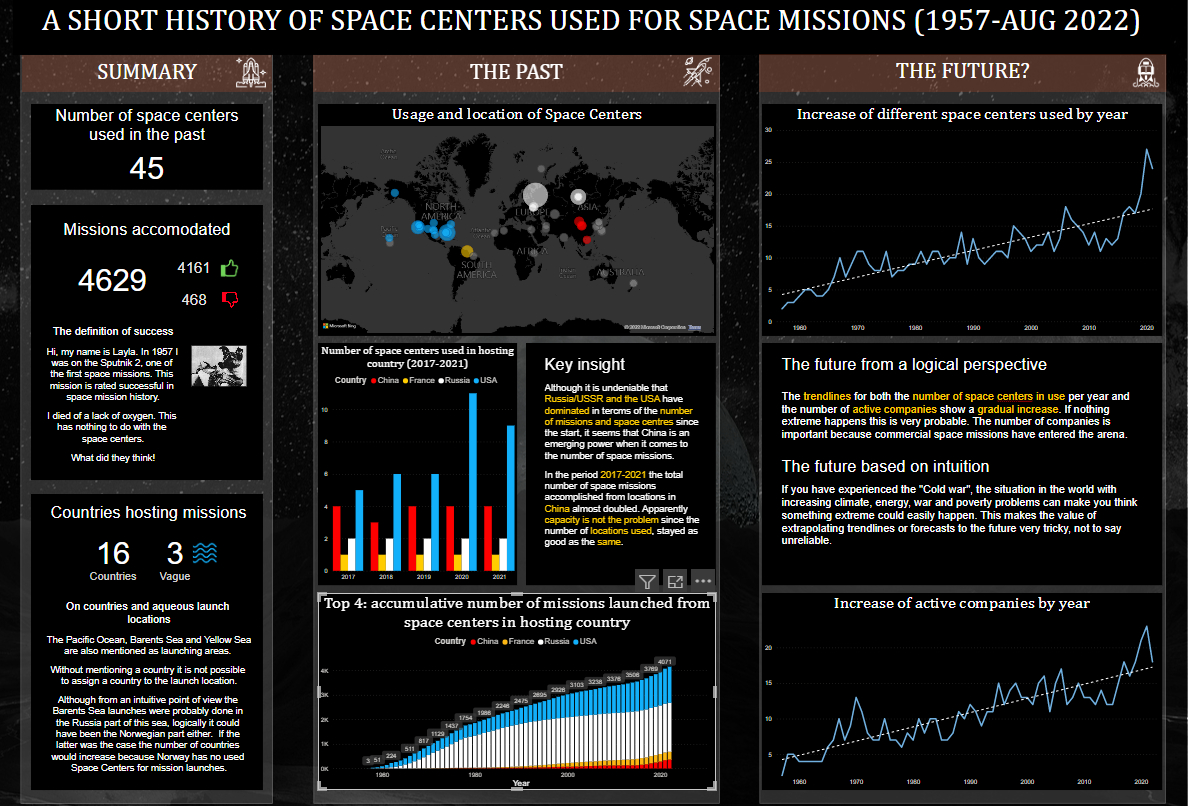
Mijn eerste idee was om de hele challenge met Plotly en Dash te doen. Het opschonen van de gegevens en samenstellen van zinvolle informatie in dataframes kostte zoveel tijd, dat ik de visualisatie in Power BI heb gedaan. Maar in het kader van “leren” ben ik de afgelopen dag toch bezig geweest om te zien hoe ver ik met Dash kwam.
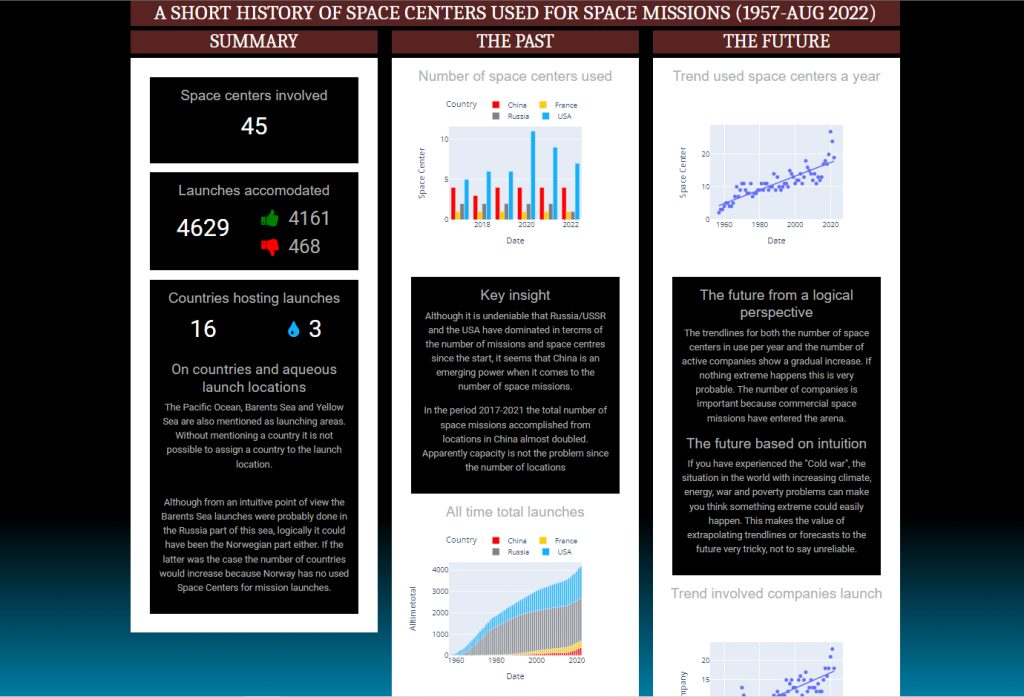
Uitvoering
Voor de uitvoering heb ik mijn Power BI rapport gepakt en de intentie was om dit zoveel mogelijk na te bouwen. Uiteindelijk werd het een 80/20 project. Ik heb wat details weggelaten en daarnaast bleek een wereldkaartje maken in plotly op basis van de gegevens die we kregen en zelfs met wat verrijking (ISO Alpha 3) zo oppervlakkig, en ik heb echt wat gemanipuleerd, dat ik het kaartje heb weggelaten. Vermoedelijk prima op te lossen door de lat-long coordinaten van alle space centers toe te voegen maar dat schrijf je in 1 minuut, de uitvoering kost al snel een paar uur. Power BI ging daar duidelijk wat beter mee om. De uitkomst van het maken van een rapport met Dash en Plotly is een React app die je in principe overal zou kunnen hosten. Tijdens het ontwikkelen kun je het product bekijken in je lokale browser. De app die ik gemaakt heb staat niet online, de code is te zien op mijn github profiel. In de dash-versie zijn geen afbeeldingen gebruikt, de iconen zijn fontawesome(4), de effecten css.