Inzending en samenvatting van mijn aanpak voor de Maven Healthcare Challenge (aug. 2023 – finalist)
Vraagstelling
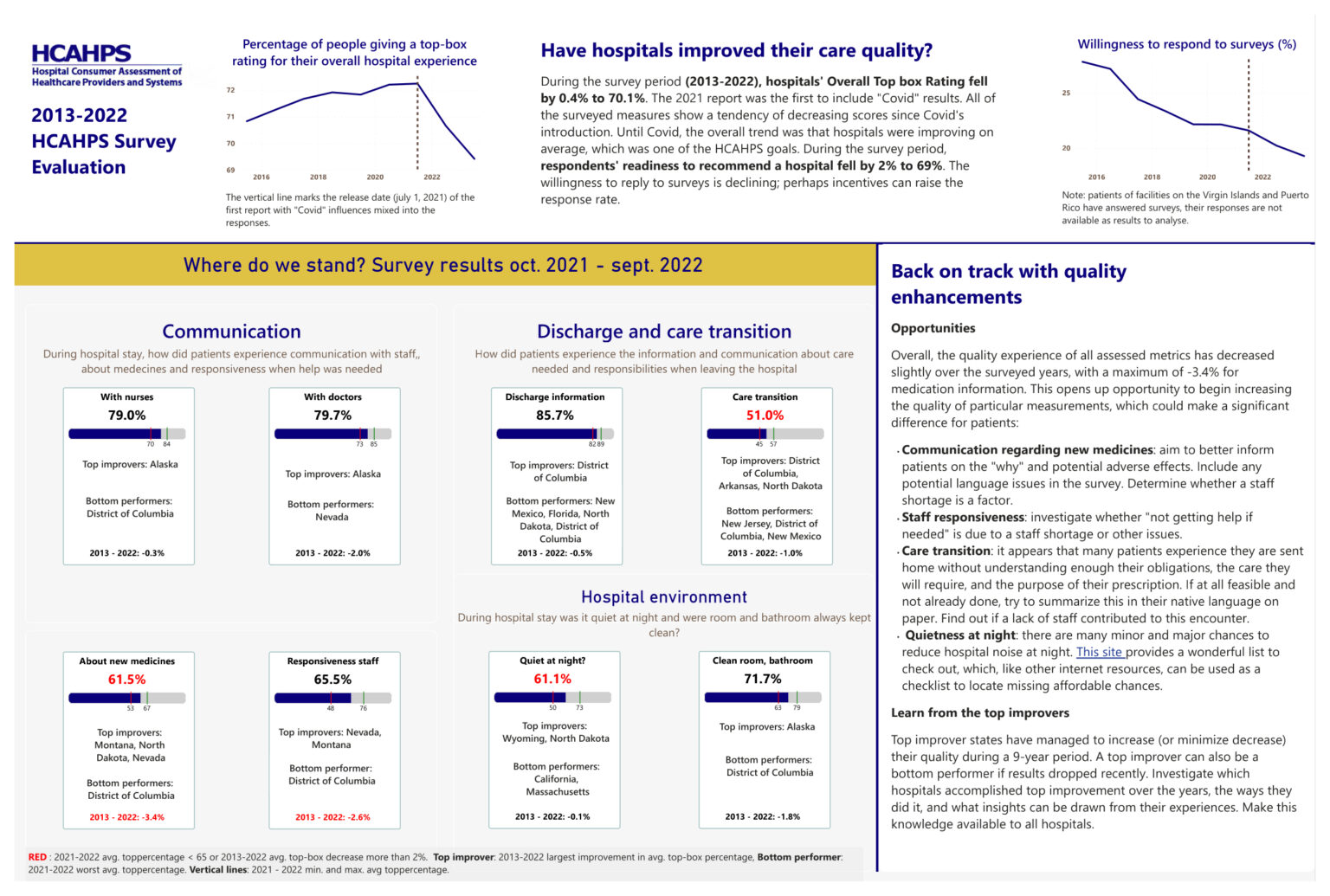
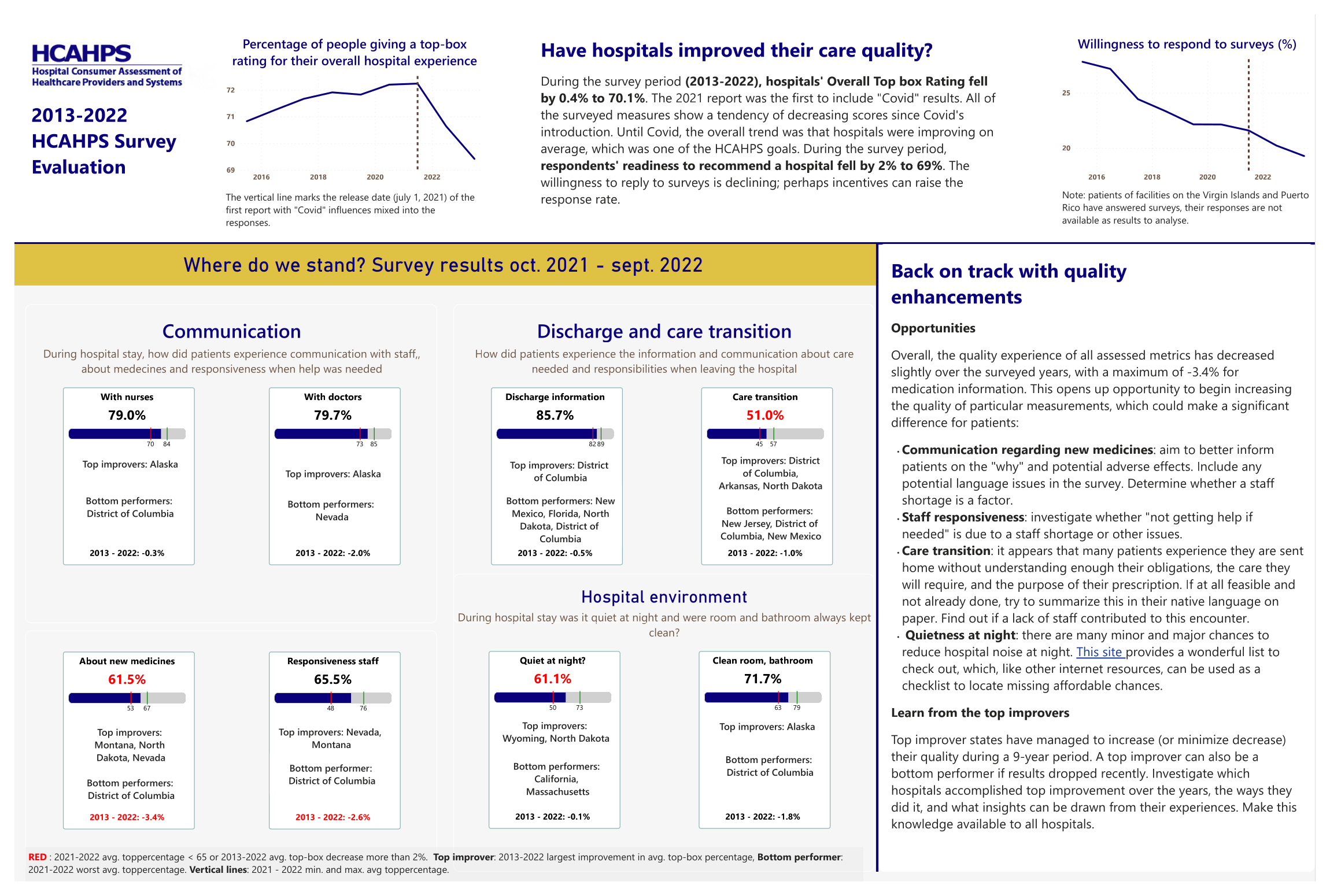
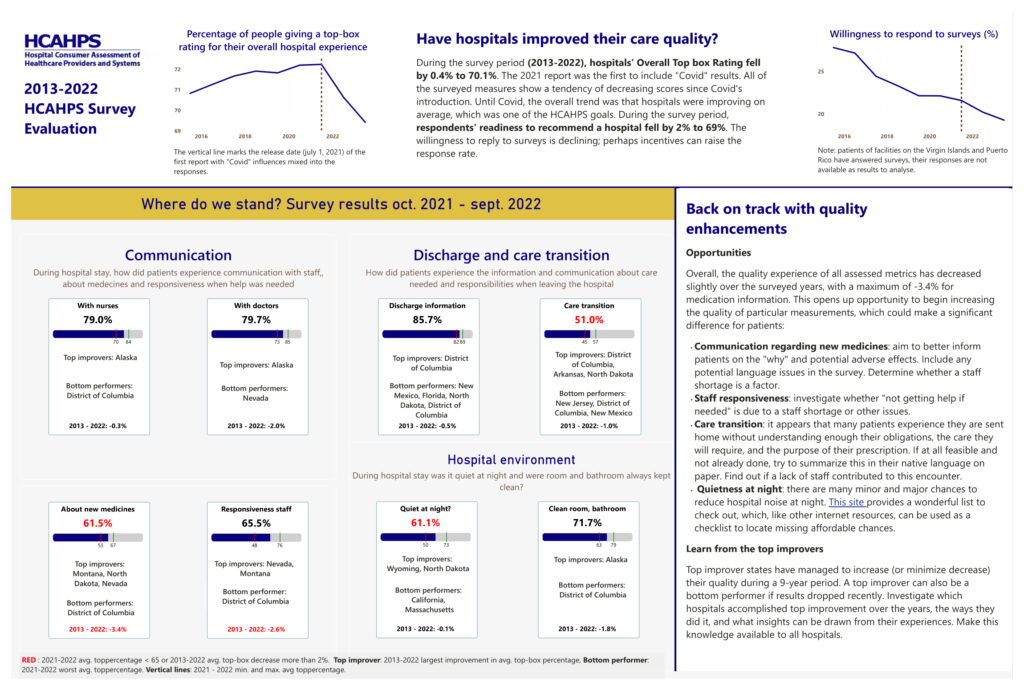
Het onderwerp van deze challenge waren de enquêteresultaten die HCAHPS, een amerikaanse organisatie die zich bezighoudt met patienttevredenheid m.b.t. zorg in ziekenhuizen, heeft verzamelt. De projectopdracht was in het kort om te evalueren of de HCAHPS-enquête succesvol is geweest in het bereiken van het doel om “stimulansen te creëren voor ziekenhuizen om hun kwaliteit van zorg te verbeteren”. De enquêteresultaten beslaan 9 jaar. Als data-analist moet je rapport bovenstaande vraag beantwoorden en ook onderwerpen aangeven die (relatief) slecht scoren en als eerste aangepakt kunnen worden.
Filosofie en aanpak
Na het opschonen, modelleren en spelen met de gegevens (en het krijgen van een gevoel voor trends), evolueerde mijn aanpak naar “historische trends vermelden, de huidige status van de onderzochte onderwerpen tonen en focussen op zwakke punten en kansen”. De focus was: bruikbare inzichten, geen interactie, de laatste enquêteresultaten zijn de start voor toekomstige verbetering.
Voor het rapport heb ik alleen de top-box scores gebruikt. Top-box scores staan voor het percentage mensen dat hun ervaring in het meest positieve vakje beoordeelde. Het waarom staat in de sectie modellering.

Belangrijkste rapportagegebieden
Ziekenhuiservaring in het algemeen
Ik heb gekeken naar de trend voor algemene waardering van het ziekenhuis, de bereidheid om het ziekenhuis aan te bevelen en de bereidheid om een enquête te beantwoorden. De resultaten daarvan staan in het bovenste deel van het rapport.
Onderzochte maatregelen in KPI-kaarten
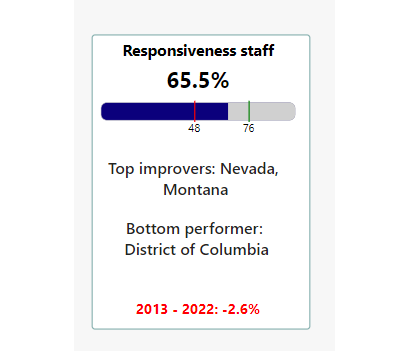
Voor elke onderzochte maatregel heb ik een KPI-kaart gemaakt met de gemiddelde top box score in het 2021-2022 rapport. Een staafvisual toont de gemiddelde topboxscore en ook de minimale en maximale score, en geeft zo een inzicht in het waardebereik 2021-2022, de meest actuele stand van zaken. Onderaan de kaart wordt de progressie in kwaliteitsverbetering in het bereik 2013 – 2022 getoond, zoals ervaren door patiënten. Dat is de ontwikkeling over de jaren heen.
Als de gemiddelde topscore < 65% is, wordt de waarde rood gekleurd. Als de totale progressie voor 2013-2022 < -2% is, wordt dit ook rood weergegeven. Zowel 65 als -2 geven mijn idee weer van “gevarenzone”.
Op de KPI-kaart staan ook de topverbeteraars en de slechtste presteerders. Een topverbeteraar is een staat (de data waren onderverdeeld in de amerikaanse staten) die de meeste vooruitgang heeft geboekt in kwaliteitsverbetering (waarde van het laatste onderzoek – waarde van het eerste onderzoek). Een slecht presterende staat is een staat met de laagste waarde voor de maatregel in het laatste rapport. Indien mogelijk, als de top-vak score laag was, probeerde ik zoveel mogelijk topverbeteraars in te voegen. Dit deel eindigde een beetje rommelig, zie Technisch ontwerp hieronder.
Technisch – Ontwerp
Modelleren
Ik heb de gegevens van de nationale resultaten weggelaten voor de analyse omdat dit een samenvatting was van de resultaten van de staten. Een paar dingen die ik me afvroeg tijdens het modelleren:
- het lijkt erop dat voor een deel van de enquêtes (zie vragen) de middelste boxwaarde een negatiever sentiment heeft dan de onderste boxwaarde. Ik heb deze waarden verwisseld hoewel ik ze nooit heb gebruikt. Ik vroeg me af waarom, ik vroeg me af of ik ze moest vertrouwen en ik vroeg me af hoe de vragen aan de patiënten werden gepresenteerd (volgorde van antwoorden).
- Er ontbraken statenwaarden, Wikipedia hielp. Ik heb een bijgewerkte States.csv gemaakt.
- Nadat ik dit bestand had geladen (en wat meer had gespeeld) ontdekte ik dat sommige staten (Maagdeneilanden en Puerto Rico) enquêtes hebben ingediend die niet zijn verwerkt in de resultaten van de staat. Waarom niet?


KPI-kaarten
De KPI-kaarten zijn gemaakt als SVG-afbeelding URL voor de nieuwe KPI Card visual in Power BI.
Ik heb de waarde van de callout (en het label) verwijderd door een trigger-maatregel voor de SVG-afbeelding te maken en de waarde van de callout (en het label) te verbergen. Het resultaat was een raster met de nieuwe KPI Card visual om mijn SVG-afbeeldingen weer te geven.
Het uitgangspunt voor de SVG-afbeelding was een SVG-sjabloon gepubliceerd door Kerry Kolosko (bedankt Kerry) :(https://kerrykolosko.com/portfolio/kpi-card/).
Het werd een rommeltje toen ik de bovenste verbeteraar en onderste uitvoerder wilde invoegen. Text-wrap in SVG is niet zo eenvoudig (understatement). Ik had en heb nog steeds een TOPN-meting met een uitvoerstring van onbekende lengte. Ik heb de uitvoer van de SVG-afbeelding verplaatst naar een aparte Power BI Card visual om het mogelijk te maken de uitvoer wat meer te manipuleren.
SVG Card Measure Com. Doctors =
//Set survey measure
VAR MeasureID = "H_COMP_2"
VAR MeasureTitle = "With doctors"
//Average toppercentage last survey
VAR TopPercentageThisYear = Calculate(Average(state_results_summary[01/07/2023]),
Filter(state_results_summary,state_results_summary[MeasureID] = MeasureID))
//Up or down : last survey value, first survey value
VAR Improvement = Calculate(Average(state_results_summary[Improvement]),
Filter(state_results_summary,state_results_summary[MeasureID] = MeasureID))
//create bandwidth
//highest value last survey => green line
VAR MaxTopPercentageThisYear = Calculate(Max(state_results_summary[01/07/2023]),
Filter(state_results_summary,state_results_summary[MeasureID] = MeasureID))
//lowest value last survey => red line
VAR MinTopPercentageThisYear = Calculate(Min(state_results_summary[01/07/2023]),
Filter(state_results_summary,state_results_summary[MeasureID] = MeasureID))
Var Alertcolor = if( TopPercentageThisYear < 65, "red", "black")
Var Alertcolor2 = if( Improvement < -2, "red", "black")
VAR SVGImageURL =
"data:image/svg+xml;utf8, " &
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 380 510' overflow='visible'>
--- Outline ---
<rect x='5' y='5' rx='5' ry='5' width='370' height='500' fill='white' style='stroke:#8bb3b2; stroke-width:2; fill:white;'/>
--- Section Title ---
<text text-anchor='middle' font-weight= 'bold' font-size='20pt' font-family='Segoe UI' x='185' y='40'>" & MeasureTitle & "</text>
--- KPI Figure ---
<text text-anchor='middle' font-weight= 'bold' font-size='28pt' font-family='Segoe UI' x='185' y='95' fill='"& Alertcolor &"'> "& FORMAT(TopPercentageThisYear,"#00.0") &"% </text>
------- Gauge: de bar waar het gebeurt-------
<defs>
<linearGradient id='linear' x1='0%' y1='0%' x2='100%' y2='0%'>
<stop offset='0%' stop-color='#0b007c'/>
<stop offset='100%' stop-color='#0b007c'/>
</linearGradient>
<clipPath id='clip-1'>
<rect x="& "'"& 20+(330-(330-(TopPercentageThisYear/100)*330)) &"'"&" y='120' width="& "'"& (330-(TopPercentageThisYear/100)*330) &"'"&" height='30' />
</clipPath>
</defs>
--Top percentage thisyear--
<rect id='track' x='20' y='120' rx='10' ry='10' width='330' height='30' fill='#D0D0D0' stroke='#D0D0D0' stroke-width='0'> </rect>
<rect id='fill' x='20' y='120' rx='10' ry='10' width='330' height='30' fill='url(#linear)' stroke='#D0D0D0' stroke-width='1'><title>"& FORMAT(TopPercentageThisYear, "#00.0" ) &"</title></rect>
<rect id='mask' x='20' y='120' rx='10' ry='10' width='330' height='30' fill='#D0D0D0' stroke='#D0D0D0' stroke-width='0' clip-path='url(#clip-1)'></rect>
<rect id='marker' x="& "'"& 20+(250-(250-(MinTopPercentageThisYear/100)*330)) &"'"&" y='117' width='2' height='36' fill='red'></rect>
<rect id='marker' x="& "'"& 20+(250-(250-(MaxTopPercentageThisYear/100)*330)) &"'"&" y='117' width='2' height='36' fill='green'></rect>
<text text-anchor='left' font-size='14pt' font-family='Segoe UI' x="& "'"& 10+(330-(330-(MinTopPercentageThisYear/100)*330)) &"'"&" y='170'>" & MinTopPercentageThisYear & "</text>
<text text-anchor='left' font-size='14pt' font-family='Segoe UI' x="& "'"& 10+(330-(330-(MaxTopPercentageThisYear/100)*330)) &"'"&" y='170'>" & MaxTopPercentageThisYear & "</text>
<text text-anchor='middle' font-size='18pt' font-family='Segoe UI' x='185' y='480' font-weight= 'bold' fill='"& Alertcolor2 &"'>2013 - 2022: " & FORMAT(Improvement,"#0.0") & "%</text>
</svg>"
Return SVGImageURL
Algemeen ontwerp
Met mijn doelen in gedachten (samenvatting van de geschiedenis met betrekking tot kwaliteit, huidige status en bruikbare inzichten) besloot ik niet veel “design” aan het dashboard toe te voegen. Toen ik het HCAHPS-logo googlede en het in het rapport invoegde, nam ik wat kleuren van hun website en gebruikte die in het rapport.
Specials
Activiteiten
Datacleaning en transformatie
Dashboarddesign
Techniek
Powerbi